Die Website Geschwindigkeit testen ist ein MUSS für jeden Webseitenbetreiber. Ich zeige Dir hier ein mächtiges kostenloses Tool, wie Du schnell herausfindest, ob Deine Website schnell lädt und wie lange es dauert, bis sämtliche Komponenten Deiner Homepage sichtbar sind. Hier findest Du auch Verbesserungsmöglichkeiten zum Beheben langer Ladezeiten.
1.1. Google Ranking Faktor – Ladezeit
1.2. Website Geschwindigkeit aus Sicht des Nutzers
2. PageSpeed – kostenlose Tool für den Test
2.1. Sechs Messwerte zur Bestimmung Deiner Website Geschwindigkeit
2.1.1. Messwert 1 – First Contentful Paint (FCP)
2.1.2. Messwert 2 – Speed Index
2.1.3. Messwert 3 – Largest Contentful Paint (LCP)
2.1.4. Messwert 4 – Time to Interactive (TTI)
2.1.5. Messwert 5 – Total Blocking Time (TBT)
2.1.6. Messwert 6 – Cumulative Layout Shift (CLS)
3. Empfehlungen und Vorschläge von PageSpeed Insight
1. Warum ist es so wichtig, eine Website Geschwindigkeit zu testen?
Die Ladezeit einer Webseite ist ein wichtiger Google Ranking Faktor. Webseiten, die länger als 2 Sekunden benötigen, um sichtbar zu werden, laufen Gefahr, von Google mit einem schlechten Ranking bestraft zu werden. Aus Sicht von Google sollte eine Webseite nutzerfreundlich sein und damit schnell laden. Zu große Bilddateien beispielsweise verhindern den schnellen Aufbau einer Webseite
1.1. Google Ranking Faktor – Ladezeit
Der Google Algorithmus zur Bestimmung eines Ranking Platzes besteht aus mehr als 200 Google Ranking Faktoren. Viele sind bekannt, sodass man als Webseitenbetreiber direkten Einfluss nehmen kann. Die Ladezeit bzw. Website Geschwindigkeit ist ein Ranking Faktor mit hoher Relevanz. Google will seinen Nutzern das beste Nutzererlebnis schaffen. Webseiten, die zu lange laden, bevor man den Inhalt erblickt, bewirken das Gegenteil von Nutzerlebnis. Dabei unterscheidet Google zwischen Aufrufen von einem Computer (Desktop Größe) und von einem Smartphone (mobil). Die Website Geschwindigkeit testest Du mit einem Tool PageSpeed Insight, welches Google kostenlos zur Verfügung stellt.
1.2. Website Geschwindigkeit aus Sicht des Nutzers
Es versteht sich von selbst, dass ein Nutzer, der auf ein Suchergebnis bei Google klickt bzw. einen Domänennamen eingibt, schnell eine Anzeige erwartet. Dauert der Aufbau Deiner Website zu lange, wird er ungeduldig und verlässt Deine Webseite, bevor er den Inhalt liest. Du verlierst einen neuen Leser bzw. Neukunden und Deine Seite wird mit schlechteren Plätzen in der Google Suche bestraft. Da die meisten Nutzer in der Regel über Smartphone Suchanfragen stellen, ist es um so wichtiger auch an ein optimiertes Webdesign zu denken. Hier werden automatisch der Inhalt, die Schriftgrößen und Deine Bilder der Größe des Bildschirmes angepasst, um schneller zu laden.
2. PageSpeed – kostenlose Tool für den Test
Es gibt verschiedene Möglichkeiten, die Geschwindigkeit einer Webseite zu testen. Ein Tool sticht hier besonders heraus, das PageSpeed Insight Tool von Google. Wenn Google die Ladezeit als wichtigen Ranking Faktor ansieht, solltest Du auch aus Sicht von Google die Geschwindigkeit prüfen. Das Wundervolle an dem Tool sind die Verbesserungsvorschläge und natürlich die sofortige kostenlose Nutzung.

Gib in dem Tool Deine Webseite ein und Du erhältst in wenigen Sekunden jeweils 6 Messwerte sowohl für die Desktop-, als auch für die mobile Variante
2.1. Sechs Messwerte zur Bestimmung Deiner Website Geschwindigkeit
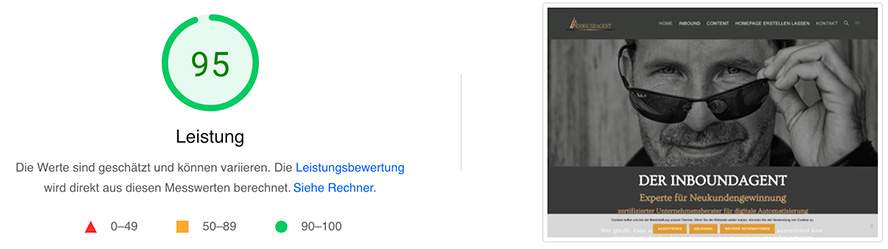
Um ein perfektes Ergebnis zur erzielen, werden 6 Messwerte ausgegeben. Der Durchschnitt dieser Messwerte zeigt Dein Ergebnis. Dabei steht dem Nutzer ein einfaches, aber hochgradig effektives Ampelsystem zur Verfügung. Liegt die Durchschnittszahl zwischen 90 und 100, hast Du alles richtig gemacht. Dein Ergebnis wird in Grün angezeigt. Messergebnisse zwischen 50 und 89 gekennzeichnet mit orange ist ein Achtungszeichen. Hier solltest Du die Geschwindigkeit Deiner Website optimieren, um bessere Ergebnisse zu erzielen. Werte unter 49 erfordern einen dringenden Handlungsbedarf und sind rot gekennzeichnet.

2.1.1. Messwert 1 – First Contentful Paint (FCP)
0 – 1,8 Sekunden
1,8 – 3 Sekunden
über 3 Sekunden
2.1.2. Messwert 2 – Speed Index
0 – 3,4 Sekunden
3,4 – 5,8 Sekunden
über 5,8 Sekunden
2.1.3. Messwert 3 – Largest Contentful Paint (LCP)
0 – 2,5 Sekunden
2,5 – 4 Sekunden
über 4 Sekunden
2.1.4. Messwert 4 – Time to Interactive (TTI)
0 – 3,8 Sekunden
3,8 – 7,3 Sekunden
über 7,3 Sekunden
2.1.5. Messwert 5 – Total Blocking Time (TBT)
0 – 200 Millisekunden
200 – 600 Millisekunden
über 600 Millisekunden
2.1.6. Messwert 6 – Cumulative Layout Shift (CLS)
0 – 0,1
0,1 – 0,25
über 0,25
3. Empfehlungen und Vorschläge von PageSpeed Insight
Wenn Du Deine Website Geschwindigkeit testen willst, solltest Du in jedem Fall das PageSpeed Insight Tool nutzen. Neben der genialen Geschwindigkeits- bzw. Ladezeiten Auswertung erhältst Du hier aber auch noch klare Empfehlungen und Hinweise, welche Maßnahmen Du ergreifen solltest, um die Geschwindigkeit Deiner Webseite zu verbessern. Daher ist dieses Tool in meinen Augen einzigartig und sehr zu empfehlen.
Folgende Hinweise inklusive der betroffenen Elemente und der möglichen Zeitersparnis werden durch das Tool angezeigt:
- Bilder richtig dimensionieren
- Nicht sichtbare Bilder aufschieben
- CSS und Javascript komprimieren
- Reduktion nicht verwendeter CSS Dateien
- Bilder effizient codieren
- Bilder in modernen Formaten bereitstellen
- Textkomprimierung aktivieren
- Videoformate für animierte Inhalte verwenden
- Verhindern, dass in modernen Browsern veraltetes JavaScript bereitgestellt wird
- Largest Contentful Paint-Bild vorab laden
- Vermeidet sehr große Netzwerknutzlasten
- Drittanbieternutzung minimieren
- Darauf achten, dass der Text während der Webfont-Ladevorgänge sichtbar bleibt
- Ressourcen beseitigen, die das Rendering blockieren
- Darauf achten, dass der Text während der Webfont-Ladevorgänge sichtbar bleibt
- Bildelemente haben keine explizite width und height
- Statische Inhalte mit einer effizienten Cache-Richtlinie bereitstellen
- Übermäßige DOM-Größe vermeiden
- Verkettung kritischer Anfragen vermeiden
- Umfangreiche Layoutverschiebungen vermeiden
- Nicht zusammengesetzte Animationen vermeiden und viele mehr.
Ich hoffe, ich konnte Dir mit dieser ausführlichen Beschreibung ein wenig helfen, dass auch Du ohne große Kenntnisse und Kosten mit dem PageSpeed Tool schnell und zuverlässig Deine Website Geschwindigkeit testen kannst. Grundsätzlich gilt, vermeide zu viele Animationen und große Bilder. Achte darauf, dass Deine Webseite schlank und strukturiert ist und schnell lädt. Deine Leser werden es Dir danken und du geniest vordere Plätze in den Suchergebnissen von Google.
Hinterlasse hier gerne Anmerkungen oder stell Deine Frage, wenn Dir irgendetwas unverständlich ist.




ich finde die Seite ganz Super , weiter so , ich hoffe das meiner Seite auch so werden kann.