Webseiten, die Google Fonts (Schriftarten) verwenden, die extern geladen werden, sind laut DSGVO abmahnfähig. Wie du schnell rausfindest, ob deine Webseite Schriftarten verwendet, die abmahnfähig sind und wie du das Problem schnell behebst, erfährst du hier. Schritt für Schritt und wie du Google Fonts lokal einbindest.
Google Fonts Abmahnung
Und wieder durchzieht eine großangelegte Abmahnwelle das Land. Diesmal geht es um Schriftarten, hier explizit um Google Fonts, die beim Aufrufen deiner Webseite extern von amerikanischen Servern geladen werden. Viele Webseitenbetreiber vernachlässigen diese DSGVO Richtlinie und sollen nun zahlen. Hier sind kürzlich von 2 großen Anwaltskanzleien über 1 Million Abmahnungen verschickt worden (Kanzlei RAAG und Kanzlei Kilian Lenard).
1. Was sind Google Fonts?
Google Fonts sind Schriftarten, die von Google kostenlos bereitgestellt werden, um deine Texte in einer einheitlichen Form darzustellen. Wenn du diese Schriftarten verwendest bzw. fehlerhaft einbindest, führt das zu einem Verstoß gegen das Recht auf informationeller Selbstbestimmung deiner Leser und kann zu Abmahnungen führen. Anders formuliert, wenn ein Leser deine Webseite aufruft und dabei ein Datenaustausch mit einem externen Server, hier einem amerikanischen Server erfolgt, ohne dass dein Leser das weiß, verstößt du gegen die Datenschutzverordnung DSGVO. Dies geschieht z.B. bei bereitgestellten Google Fonts, die extern geladen werden und nicht lokal auf deinem Server eingebunden sind.
1.1. DSGVO & Google Fonts
Laut DSGV dürfen Daten von deinen Webseitenbesuchern nicht ohne ausdrückliche Zustimmung dieser extern ausgelesen und genutzt werden. Dies geschieht, wenn von amerikanischen Servern beim Aufrufen einer Webseite extern gehostete Google Fonts genutzt werden. Da deine Webseitenbesucher keinen Einfluss darauf haben, dass und wie ihre personenbezogenen Daten genutzt werden, stellt das laut DSGVO eine Verletzung der allgemeinen Persönlichkeitsrechte in Form des informationellen Selbstbestimmungsrechts dar.
Anfang 2022 hat das Landgericht München I (LG München I, Az. 3 O 17493/20) in einem Urteil entschieden, dass die dynamische Einbindung von Google Fonts einen solchen Verstoß darstellt. Warum? Google stellt die Google Fonts auf externen amerikanischen Servern Webseitenbetreibern zur Verfügung. Damit diese verwendet werden können, laden Webseiten bei jeden Webseitenbesuch die verwendete Schriftart von diesen Servern. Im Gegenzug liest Google verschieden Daten der Webseitensucher aus. Dazu zählen die IP-Adresse des Besuchers, seine Spracheinstellung des Browsers, das Betriebssystem und die Bildschirmauflösung des Nutzers, den Browser selbst und die Webseite, die der Nutzer besucht.
Somit gilt für Webseitenbetreiber, nimm nichts und du musst auch nicht geben. Nutze allgemeine Schriftarten, verhindere die Nutzung von extern geladenen Google Fonts oder lade dir die Google Fonts auf deinen Server hoch. Wie du das alles machst, erfährst du in diesem Beitrag – Schritt für Schritt.
2. Google Fonts Checker
Wie du schnell und kostenlos checken bzw. prüfen kannst, ob deine Webseite extern geladene Schriftarten verwendet, erfährst du im folgende Absatz:
2.1. eRecht24 Google Fonts Scanner
Eine einfache und unkomplizierte Methode zum Google Font Check ist der eRecht24 Google Fonts Scanner. Gehe auf https://www.e-recht24.de/google-fonts-scanner und gib dort deine Webseiten URL ein. In wenigen Sekunden zeigt dir eRecht24 an, ob deine Webseite, die verwendeten Google Schriftarten extern lädt oder ob du rechtskonform handelst.
2.2. Google Fonts Check mit im Google Chrome
Google Chrome bietet in seiner „Untersuchen“ Konsole eine Möglichkeit, um die verwendeten Schriftarten zu analysieren. Gehe hier wie folgt vor:
- Öffnen deine Webseite in Google Chrome
- Klicke in der Mitte deiner Webseite mit der rechten Maustaste und öffne „Untersuchen“
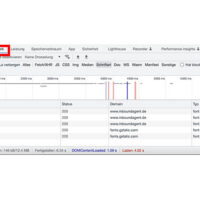
- Jetzt hat sich die Konsole unten oder rechts geöffnet, hier findest du einen Reiter „Netzwerk“, dort bitte klicken
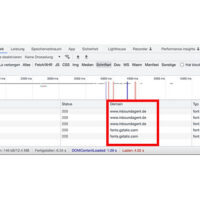
- Hier werden dir alle verwendeten Schriftarten angezeigt. Wichtig ist die Spalte „Domain“, sollte diese bei dir nicht angezeigt werden, klicke in der Spaltenüberschrift mit der rechten Maustaste „Domain“ an
- In der Spalte Domain sollte jetzt hoffentlich nur deine Webseite stehen, stehen dort andere Standorte, solltest diesen Abschnitt weiterlesen und das Problem beheben
3. Externe Google Fonts global deaktivieren
 Solltest du Google Fonts extern laden, kannst du mit einem simplen Trick alle externen Schriftarten deaktivieren. Wir erklären dir im Beispiel WordPress, wie das geht. Zunächst solltest du wissen, dass es sogenannte Standard-Schriften und Google Schriften gibt. Zu den Standard-Schriften gehören z.B. Arial, Helvetica, Bookman Old Style, Comic Sans MS, Courier, Georgia, Impact, Lucida, MS Sans Serif und Trebuchet MS. Diese werden in der Regel auch im Pagebuilder oder Template als Standard Schriftfamilie gekennzeichnet. Verwendest du diese Schriften, solltest du keine Probleme haben, da diese meist in WordPress oder den Templates gespeichert sind, also lokal einen Speicherplatz haben.
Solltest du Google Fonts extern laden, kannst du mit einem simplen Trick alle externen Schriftarten deaktivieren. Wir erklären dir im Beispiel WordPress, wie das geht. Zunächst solltest du wissen, dass es sogenannte Standard-Schriften und Google Schriften gibt. Zu den Standard-Schriften gehören z.B. Arial, Helvetica, Bookman Old Style, Comic Sans MS, Courier, Georgia, Impact, Lucida, MS Sans Serif und Trebuchet MS. Diese werden in der Regel auch im Pagebuilder oder Template als Standard Schriftfamilie gekennzeichnet. Verwendest du diese Schriften, solltest du keine Probleme haben, da diese meist in WordPress oder den Templates gespeichert sind, also lokal einen Speicherplatz haben.
Bei der Auswahl der Schriften kannst du aber auch Google Schriftarten wählen. Hier verwendet das Template dann die Schriften, die sich auf externen amerikanischen Servern befinden. Da du hier eine viel größere Auswahl hast, ist die Verlockung groß, diese zu nutzen. Und genau da kann es zu Problemen führen. Es gibt eine Möglichkeit, die Verwendung global im Template auszustellen. Wenn du folgende Anleitung benutzt, werden alle externen Google Schriftarten deaktiviert und deine Webseite sollte regelkonform handeln. Natürlich werden nach Ausführung dann alternativ Schriften verwendet. So solltest du schauen, ob sich deine Webseite nicht extrem verändert.
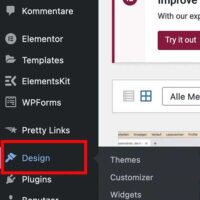
- Gehe im Dashboard auf „Design“
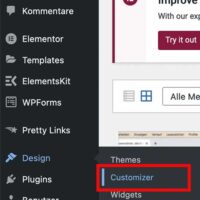
- Dort wähle „Customizer“
- Wähle den Button „Typografie“
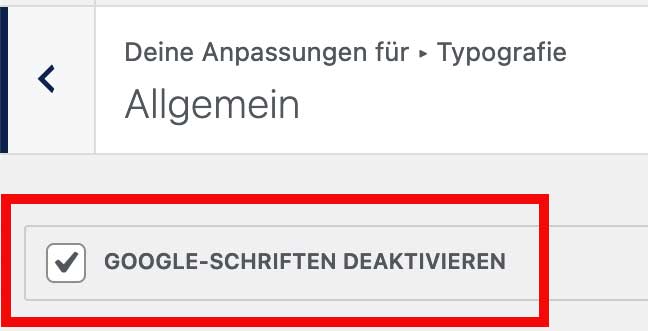
- „Allgemein“ auswählen
- Haken setzen bei „Google Schriften deaktivieren
4. Google Fonts lokal einbinden
Google Fonts lokal einbinden ist dank kostenlosen Plug-in unglaublich einfach. Somit hast du die Möglichkeit, Google Fonts zu nutzen und dennoch gesetzeskonform zu handeln. Hierbei speicherst du dir die Schrift deiner Wahl (Google Schrift) auf deinen Server und sagst deinem Template, dass es diese lokal gespeicherte Schrift nutzen soll. Im WordPress kannst du als nicht-technisch-versierter Webseitenbetreiber Plug-ins verwenden. Die meisten Plug-ins bieten die Möglichkeit, die Schrift zu downloaden und auszuwählen. Aber auch das kann relativ kompliziert sein, wenn man sich nicht so gut auskennt mit Technik.
Wir haben ein Plug-in gefunden, welches sehr einfach extern genutzte Schriften erkennt und lokal speichert. Wir nutzen das Plug-in für unsere Kunden. Dennoch prüfe bitte, ob du folgendes Plug-in selbst nutzen willst, da wir uns aus rechtlichen Gründen von der Funktionsweise abgrenzen müssen. Was ist das Besondere an diesem Plug-in?
4.1. Local Google Fonts – Plug-in
Local Google Fonts erkennt von dir genutzte Schriftarten, die extern geladen werden. Du kannst diese dann mit einem Mausklick lokal auf deinen Server speichern und automatisch nutzen. Noch einfacher geht es nicht.
- Lade dir das Plug-in „Local Google Fonts“ kostenlos herunter
- Unter Einstellungen findest du dann Google Fonts
- Das Plug-in zeigt dir nun an, ob du eine Schriftart verwendest, die von externen Quellen geladen wird
- Hier einfach „local hosten“ klicken und anschließend speichern.
Mit diesem Plug-in ersparst du dir das externe suchen, speichern und einfügen deiner Schriftart. Wir empfinden dieses Plug-in als äußerst hilfreich, um Google Fonts schnell und sicher lokal zu hosten und zu nutzen. Noch einmal zusammengefasst bedeutet das für dich. Du kannst deine Texte mit Google Fonts erstellen. Anschließend aktivierst du das Plug-in „Local Google Fonts „. Mit einem Klick erkennt das Plug-in alle extern geladene Google Fonts und speichert diese auf deinem Server und nutzt diese lokal gespeicherten Schriftarten. 3 Klicks und Google Fonts lokal einbinden ist erfolgt.